On Oct 19, 2019, I gave a 5 minute lightning talk at Rust Belt Rust in Dayton, OH, on Creative Coding. Here I'm going to expand on what I didn't get to say.
Creative coding is defined as programming in which the goal is artistic expression. I think that's a terrible misnomer! I think you're creative when you're writing database migrations or your own personal website, too. Personal websites are super creative, and people who make them are rad. But for this piece I'm gonna accept that definition anyway.
Event loop frameworks
Creative coding is typically described in the context of visual art, which is the perspective I'm going to take because I'm a visual artist. For that sort of art, event loop frameworks are helpful.
These frameworks generally ask you to define setup, update, and draw functions, and then they handle all the hard stuff like setting up an OpenGL context, calling update and draw each frame, accepting input, etc.
There are a few notable event loop frameworks in various languages (which all describe themselves as creative coding frameworks, too):
- Processing (Java)
- P5.js (JavaScript) Runs in the Browser and is inspired by Processing
- openFrameworks (C++)
- Nannou (Rust)
Embrace Accidents
Just my opinion: art and accidents are highly corellated. Does anyone ever execute exactly what they initially envisioned? How are accidents related to art? You might not even be trying to be artistic when an unexpected mistake inspires you. For example:
- Your ink diffuses or clumps in an unexpected way
- You got your math wrong (this is me, all day, every day)
- Your simulation is wrong, and ends up simulating something much more interesting that what you intended
The L-systems workshop on the previous day of Rust Belt Rust had a lot of these, as we fumbled toward recreating different output images.
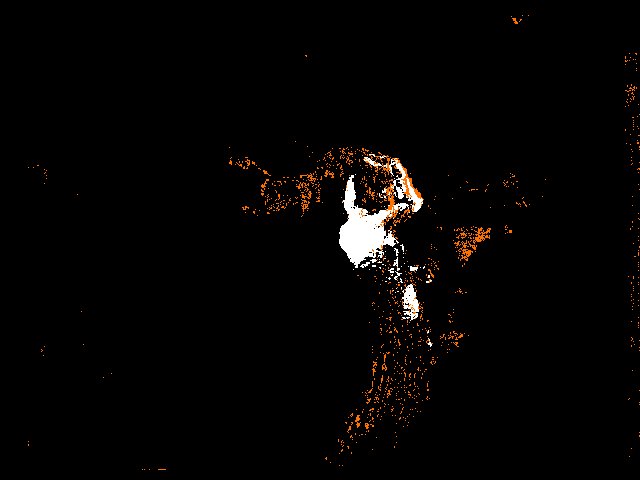
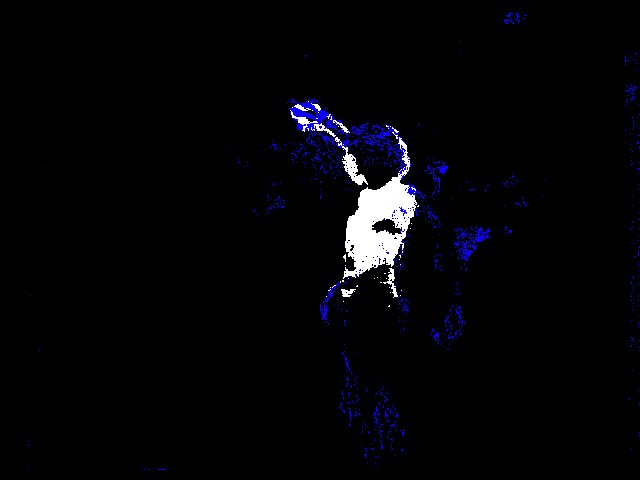
Here's a mistake of mine. This noise is the result of some bad math in Processing's difference blend mode, and me forgetting the integer overflow and underflow exist.


It turns out that my mistake generated noise on object silhouettes, which later became the basis for an art installation.
Building up a palette and brush collection
Okay, switching gears to something more practical. This is the process that helps me organize my throughts and drive my creative coding.
Initially I just tinker with little to no care about organizing or reusing code. But at some point, my project will reach a point where it's worth refining into something more reusable. That's where I start to think about everything I make in terms of my brushes and my palette.
My brushes are my input methods
- A webcam
- A kinect (I use this)
- A phone's accelerometer
- A Twitter feed API
And I let my palette be the paint or effects that my brushes manipulate
drawCircle(x, y, r),curve(x1, y1, x2, y2, x3, y3), etc.- Shaders
- A point cloud of the HYG star database
- Any code that crunches data and outputs my art
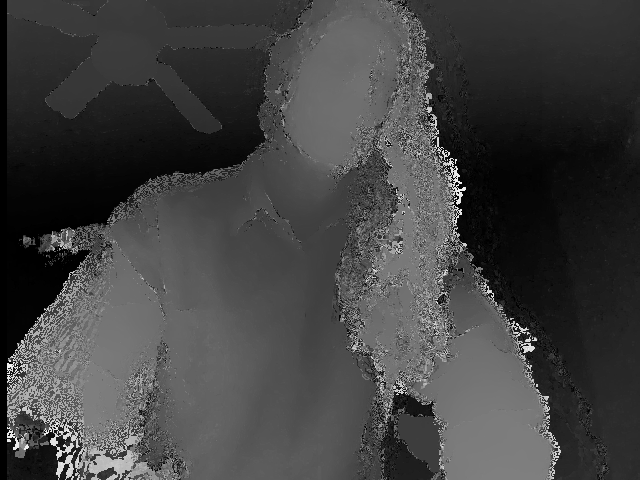
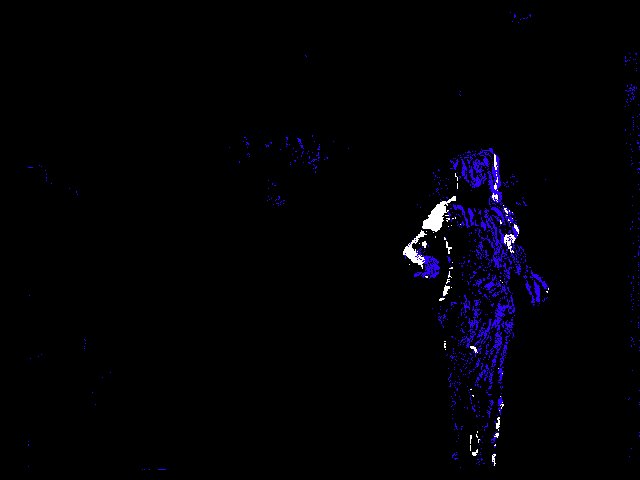
So here's one of my brushes, the silhouette of somebody (me) standing in front of my Xbox Kinect.

That "brush" was used to create two different works of art: the rainbow light installation mentioned above, and one in which a person's silhouette brightened a night sky full of stars.

This way of thinking encourages me to build my tools in such a way that almost any input could conceivably power any visual output, if I chose to plug the two together.
You'll need a little domain knowledge
You will eventually want to work in a new medium (charts, shaders, the Twilio API*, sound) that will demand that you deeply understand its workings. OpenGL and GLSL (the language that shaders are written in) are probably the first things a visual artist would have to learn after graduating from their framework-supplied drawRect(), etc.
An example of when I failed to do this was when I attempted to make an virtual theramin by taking the "kinect brush" (the silhouette of a person), and using the contour of a person's profile to generate a waveform that I would play as sound. The result was something like a sputtering car engine if it were the size of a grasshopper. I knew nothing about making sound, or what waveforms sound good to human ears, and I eventually dropped the project.
On the other hand, I learned quite a lot about astronomy in the process of figuring out how to render the night sky; such as the concept of magnitude, color temperature, point spread functions (how our eyes perceive the brightness of point sources of light), and plenty of trivia on constellations.
I think research is extremely fun, and in my opinion is what makes creative coding as satisfying as it is.
Actually setting up
Lasty, because I am an installation artist, I'll close with some notes on sharing your art in meatspace.
Absolutely investigate your space's electricity situation in person. Trust no one (who isn't a co-creator) to accurately convey this information to you. Bring the extra extension cord you don't think you'll need.
Embrace the concept of graceful degredation when describing your setup requirements. Start with the requirements for your ideal experience, then consider everything that might go wrong or a venue might not support, and find ways to provide a different experience that still works.
For example, my ideal projection setup is a dark, enclosed space with a ceiling projector; but I also know that if the space is lit then the projector will need to be closer to the wall and it will cast a smaller image; and I know that if I need to use a tripod mounted projector, I will need to rearrange the space so that participants can't get in the way of the projection beam.
That's it
Now go do it! If you're a programmer and don't think you can make art, here is the trick to doing art: follow a loose thread of a thought that interests you, start small with a proof of concept, iterate until you realize what you're doing is art, then don't stop.
That's a simplified tip that doesn't really acknowledge the time and practice required for artistry, but in order to practice you must at least start in the first place! So there.
Happy hacking, and bee excellent to each other.